Wpis o Snoop znajdziecie tu
W kolejce czeka jeszcze wpis o ciekawym XamlSpy w wersji Express
Każdy kto miał dłuższą styczność z programowaniem w technologiach około XAML’owych (WPF/SL/Windows Phone/Windows Store) na pewno nie raz zmagał się z problemami związanymi z budową drzewa elementów. A to DataContext nie taki jak się spodziewaliśmy, a to layout się rozjeżdża i nie wiadomo skąd wzięły się puste przestrzenie, albo jeszcze gorzej – na światło dzienne wychodzą różnice między Logical i Visual Tree.
Patrząc tylko na stos tekstu wymieszanego z klamerkami, ciężko jest sobie wyobrazić pełne drzewo widoku zwłaszcza, że często jest ono mocno wzbogacane już w czasie działania aplikacji poprzez wszelkiej maści style i template. Trudność tę zauważyli już programiści Microsoft, którzy wyposażyli Visual Studio w narzędzie o nazwie WPF Tree Visualizer, które ma za zadanie pomóc nam zwizualizować sobie Visual Tree.
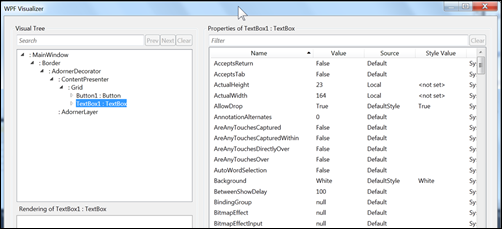
Poniżej przykładowy zrzut okna. Jak widzicie mamy tam przedstawione Visual Tree w formie rozwijalnego drzewka, jak również podgląd renderowanego elementu i listę właściwości wybranej kontrolki.

Osobiście jednak nigdy nie uważałem go za szczególnie przydatne.
Po pierwsze, żeby się tam dostać musimy przerwać działanie aplikacji np. break point’em (ale każdy inny sposób się nada, żeby przeskoczyć do debuggera), następnie odnaleźć zmienną reprezentującą interesujący nas widok, żebyśmy mogli wreszcie kliknąć małą lupkę (np. w Watch Window) i wyświetlić WPF Visualizer. Na dodatek na mojej maszynie często zamiast okna podglądu widzę okno błedu.
I tym optymistycznym akcentem możemy zakończyć omawianie WPF Visualizer, bo w kolejce czekają dużo wygodniejsze narzędzia.